버튼을 누르면 text가 바뀌는 간단한 Project를 만들어 볼 것이다.
과정

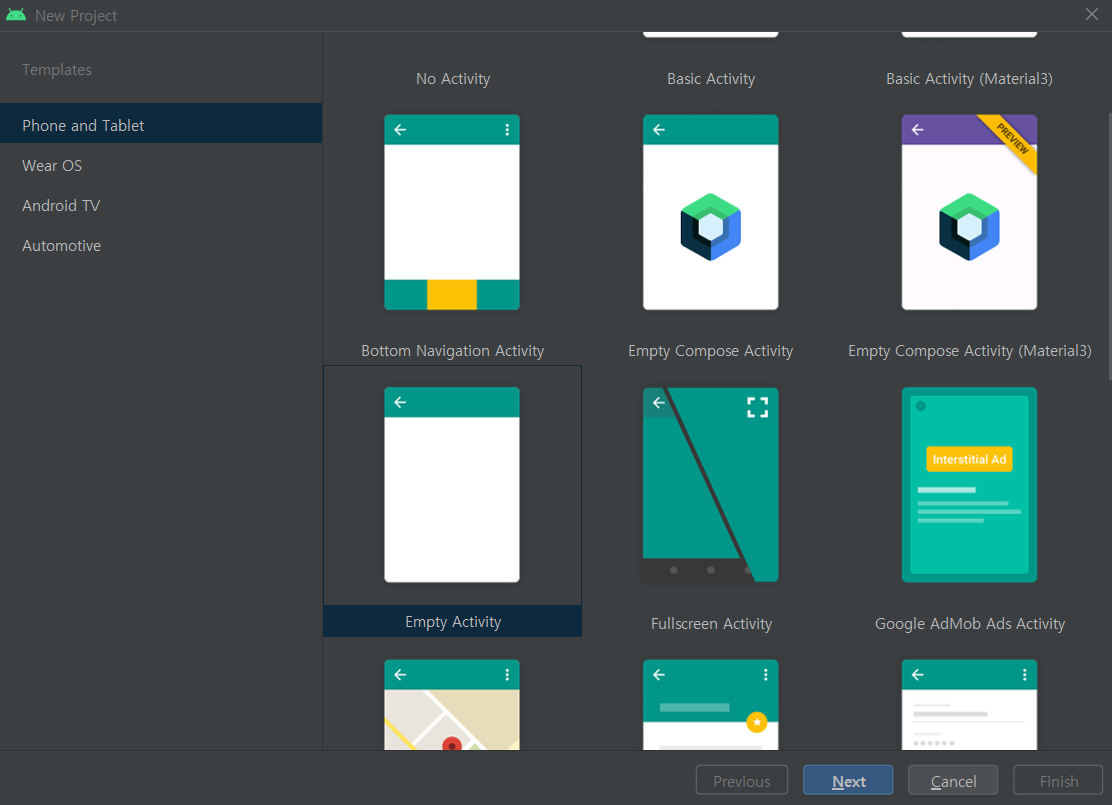
New -> Project -> Empty Activity

주의: Package name은 중복되거나 example이 들어가서는 안된다.

xml파일부터 확인. Attributes를 클릭해서 속성창 확인
xml파일이 HTML이고, 코틀린이 JS라고 생각하면 될 거 같다.

버튼을 눌러서 하단에 배치

button에 constraint를 설정.
constraint는 어딘가에 붙일 수 있는 용수철이라고 보면 된다. 좌우로 연결했기 때문에 중앙으로 정렬이 되었고, 상단의 Hello world와도 연결했지만 20dp만큼 거리를 줬기 때문에 조금 떨어진 것을 볼 수 있다.
이미 중앙 정렬된 속성이 있으면 Constraint를 그냥 해당 속성 좌우에 붙여도 된다.

id를 변경할 수 있다.
변경하고 엔터를 누르면 refactoring관련 팝업이 하나 뜬다. 다른 파일이 잘못 되지 않도록 scope를 잘 지정해주자.

이제 생성한 view(버튼)를 코틀린 변수에 바인딩할 것이다.
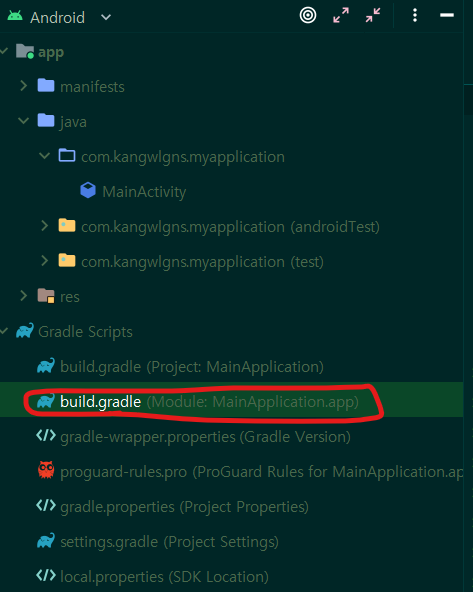
gradle scripts -> build.gradle(Module)로 들어온다. (하나의 프로젝트 내에 여러 개의 모듈이 존재할 수 있으므로 gradle 파일이 구분된 것)

gradle 파일에서 android {}부분에 buildFeatures { viewBinding ture }를 추가. 추가를 마치고 나면 gradle 파일이 변경되었다고 Sync를 하라는 안내가 나오는데, Sync Now해주면 된다.
이 과정을 거치면 자동으로 모든 view파일이 클래스로 변환된다.

main으로 돌아와서 밑줄 친 부분에 다음과 같은 코드를 삽입한다. (MainActivity.kt이기 때문에 Binding class의 이름이 ActivityMainBinding이 된 것.) 삽입한 후에 import에 ActivityMainBinding관련된 것이 하나 생겨야 한다.
gradle파일에서 viewBinding을 활성화함으로써 viewBinding 클래스(ActivityMainBinding)가 생기고, inflate() 함수를 호출해서 활성화. 이제 binding 변수만 사용하면 모든 view를 불러올 수 있다. (lazy, layoutInflater는 나중에 공부해보자)

이제 R.layout.activity_main을 통해 setContentView해주던 것을 binding.root로 변경해준다. 둘다 xml파일을 그대로 가져온다고 생각하면 된다.

이렇게 viewBinding 방식을 사용하여 myButton에 접근할 수 있게 되었다.
OnClick 리스너를 추가해서 클릭 시에 textView의 text를 변경하면 기능 구현은 완료.
※ 기존의 코틀린은 view를 바인딩할 때 findViewById()를 사용했다. 하지만 view가 워낙에 많은 탓(+ 안정성 문제)에 해당 방식은 사장되었고, view binding을 사용하게 된다.

위의 버튼을 눌러서 가상 기기를 만들어 볼 것이다.
실제로 핸드폰을 연동해서 해도 좋다.

Pixel 4를 사용할 것이다.

OS는 Tiramisu를 선택해줬다.

이 상태에서 finish로 생성하면 된다.
amd는 에뮬레이터가 안 돌아가는 오류가 있는 듯 한데, 나는 엔비디아라 넘어갔다.

생성이 되었으므로 실행 버튼을 눌러서 실행해준다.

잘 돌아간다. 예전에 시도했을 때는 에뮬레이터가 안 돼서 꽤 오래 고생했던 거 같은데 다행히 한 번에 성공했다.

우클릭 -> view mode -> window로 변경해서 조금 더 크고 편하게 볼 수 있다.

혹시라도 에뮬레이터 창이 없어졌다면 해당 버튼을 클릭하자.

이제 상단에 이 버튼을 누르거나 shift + f10으로 에뮬레이터에 작성한 프로젝트를 띄워보자.

역시나 에러가 발생했다.
6 issues were found when chekcing ARR metadata

다음과 같은 해결책을 권장한다.
Recommended action: Update this project to use a newer compileSdkVersion of at least 33, for example 33.
아마도 API 호출에 대한 버전 문제이지 싶다.

다시 모듈의 gradle 파일로 들어가서 android 항목을 보자.
다음과 같이 Sdk 버전을 32에서 33으로 올려주면 해결이 된다.
Sync now도 잊지 말자.

잘 실행된 것을 볼 수 있다.

버튼도 잘 동작한다.

확인이 끝났으니 전원 버튼을 눌러서 종료해주고 창을 닫으면 된다.
Reference
'안드로이드 > 프로젝트' 카테고리의 다른 글
| [Android Studio] 여러 에러들 (2) | 2023.04.01 |
|---|
